React And Flask Project Structure . For example, you’ll have a route for showing all blog posts. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. In flask, you’ll define “routes” for different parts of your website. To start, let's create a new directory for our project. setting up the project. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react.
from amlanscloud.com
In flask, you’ll define “routes” for different parts of your website. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. To start, let's create a new directory for our project. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. setting up the project. For example, you’ll have a route for showing all blog posts.
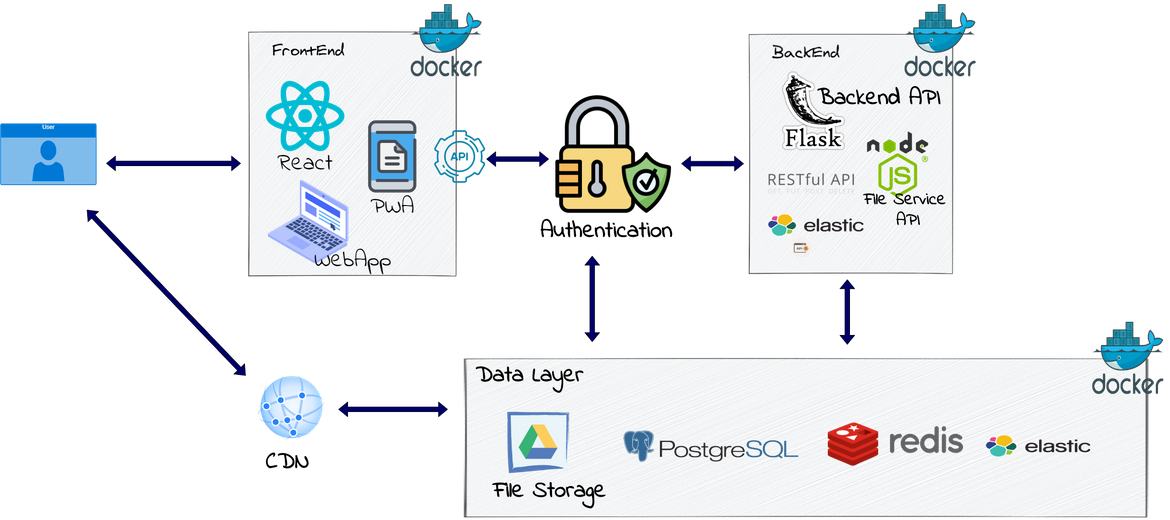
Full System Architecture of my ReactFlask App
React And Flask Project Structure In flask, you’ll define “routes” for different parts of your website. setting up the project. In flask, you’ll define “routes” for different parts of your website. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. To start, let's create a new directory for our project. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. For example, you’ll have a route for showing all blog posts.
From morioh.com
Python Microservices App (with React, Django, Flask) Full Course React And Flask Project Structure setting up the project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. To start, let's create a new directory for our project. For example, you’ll have a route for showing all blog posts. Before we begin integrating flask. React And Flask Project Structure.
From medium.com
How to set up a React app with a Flask and MongoDB backend using Docker by Emil Johansson React And Flask Project Structure Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. In flask, you’ll define “routes” for different parts of your website. For example, you’ll have a route for showing all blog posts. To start, let's create a new directory for our project. we know we'll need to deploy the flask. React And Flask Project Structure.
From morioh.com
React Flask Authentication Project With Open Source Fullstack React And Flask Project Structure For example, you’ll have a route for showing all blog posts. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. To start, let's create a new directory for our project. In flask, you’ll define “routes” for different parts of your. React And Flask Project Structure.
From www.youtube.com
How to Create a Flask + React Project Python Backend + React Frontend YouTube React And Flask Project Structure In flask, you’ll define “routes” for different parts of your website. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project.. React And Flask Project Structure.
From www.datasciencelearner.com
React with Python Flask API A Guide for Data Scientist React And Flask Project Structure For example, you’ll have a route for showing all blog posts. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. setting up the project. To start, let's create a new directory for our project. we know we'll need to deploy the flask api project, and we also know. React And Flask Project Structure.
From amlanscloud.com
Full System Architecture of my ReactFlask App React And Flask Project Structure In flask, you’ll define “routes” for different parts of your website. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. For example, you’ll have a route for showing all blog posts. in this tutorial, i will show you. React And Flask Project Structure.
From amlanscloud.com
Full System Architecture of my ReactFlask App React And Flask Project Structure we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. In flask, you’ll define “routes” for different parts of your website. setting up the project. To start, let's create a new directory for our project. For example, you’ll have. React And Flask Project Structure.
From itnext.io
React and Flask Full Stack app Componentoriented and Datadriven by eyong kevin ITNEXT React And Flask Project Structure we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. To start, let's create a new directory for our project. setting up the project. For example, you’ll have a route for showing all blog posts. Before we begin integrating. React And Flask Project Structure.
From dxoltrwhs.blob.core.windows.net
React Flask Authentication at Jerome Hobson blog React And Flask Project Structure setting up the project. To start, let's create a new directory for our project. In flask, you’ll define “routes” for different parts of your website. For example, you’ll have a route for showing all blog posts. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical. React And Flask Project Structure.
From amlanscloud.com
Full System Architecture of my ReactFlask App React And Flask Project Structure For example, you’ll have a route for showing all blog posts. To start, let's create a new directory for our project. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. setting up the project. In flask, you’ll define “routes” for different parts of your website. we know we'll. React And Flask Project Structure.
From amlanscloud.com
Full System Architecture of my ReactFlask App React And Flask Project Structure we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. setting up the project. For example, you’ll have a route for showing all blog posts. To start, let's create a new directory for our project. Before we begin integrating. React And Flask Project Structure.
From github.com
GitHub narnav/flask_blueprint_model React And Flask Project Structure In flask, you’ll define “routes” for different parts of your website. Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. To start, let's create a new directory for our project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and. React And Flask Project Structure.
From flask-monitoringdashboard.readthedocs.io
Developing — FlaskMonitoringDashboard 3.0.7 documentation React And Flask Project Structure Before we begin integrating flask and react, let’s first outline the necessary files and their roles in the project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. In flask, you’ll define “routes” for different parts of your website. . React And Flask Project Structure.
From allynh.com
Reusing Flask SQL Alchemy code between multiple applications Allyn H React And Flask Project Structure To start, let's create a new directory for our project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so. React And Flask Project Structure.
From www.researchgate.net
Modular Structure based on Flask Download Scientific Diagram React And Flask Project Structure in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on the browser using react. For example, you’ll have a route for showing all blog posts. To start, let's create a new directory for our project. we know we'll need to deploy the flask api. React And Flask Project Structure.
From www.vrogue.co
Best Practices For React Folder Structure vrogue.co React And Flask Project Structure we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. setting up the project. in this tutorial, i will show you how to connect to a flask backend, collect data from it, and then display the information on. React And Flask Project Structure.
From www.oreilly.com
4. Our First Use Case Flask API and Service Layer Architecture Patterns with Python [Book] React And Flask Project Structure For example, you’ll have a route for showing all blog posts. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set up the. To start, let's create a new directory for our project. Before we begin integrating flask and react, let’s first. React And Flask Project Structure.
From www.youtube.com
Flask Introduction & Project Structure Brandon Smith OKC Python YouTube React And Flask Project Structure To start, let's create a new directory for our project. For example, you’ll have a route for showing all blog posts. In flask, you’ll define “routes” for different parts of your website. we know we'll need to deploy the flask api project, and we also know that flask supports static files, so a logical implementation would be to set. React And Flask Project Structure.